Year: 2024
Devblog #14 – Posing & Playtesting
Hello!
Johnny here with another devblog. As mentioned in my previous blog, I’ve been dedicatedly working on posing events. While I don’t have a plethora of new information to unveil today, given that I covered most of it in my previous post, I still wanted to update you all that I’ve successfully completed the “inspect body” favours posing. Both I and one of the moderators (a devoted Luna enthusiast) who helped me test the events are thrilled with the outcome.
Another thing that we’ve tested for this event is the introduction of the opaque textbox. This means, during CGs, you’ll only see the text without the box, providing a cleaner and more immersive experience. While you still have the option to hide it entirely by pressing the middle mouse button or ‘H’, we recognized that this was not the most optimal solution.
As Loafy is currently working on the final CG scene of the update, I’ve been adding a bit more writing to that event, taking advantage of an additional pose, giving us even further insight into Luna… Yes, I intentionally left that sentence unfinished.
That’s all when it comes to the work and the time for me to be self-indulgent and mention something I just started watching. Picture a school of magic, broom sports, potions, and a protagonist with a lightning shaped mark on their face. Yes, you’ve guessed it, I am of course talking about MASHLE: MAGIC AND MUSCLES, an anime about a guy with no magical powers, going to a magic school and beating the shit out of everyone. I’ve only watched about half of the first season this past Sunday, but I must say it’s quite funny so far, and I’ll recommend it to anyone who wants a good laugh. It doesn’t take itself seriously, and I’d say it’s pretty close to the silly things I usually write.
Devblog #13 – Spreading Love
Hello there fellow Witch Trainer enthusiasts, LoafyLemon here! I’ve got some bits and bobs to share with you all today, so buckle up!
First off, I want to give a massive shout-out to everyone who chimed in on the recent polls and voted resoundingly in favour of spicing up our Patreon with exclusive behind-the-scenes content. Creating these posts is not just fun, it also serves as a good creative outlet to vent our frustrations and accomplishments. I truly appreciate the love and support you’re showing us. You’re the reason we put so much effort into making this project special! ❤️
Now, onto business! As some astute observers already deduced from previous hints scattered across our social channels and git repository, we’re currently knee-deep in polishing the final touches of the Luna Lovegood update. And lemme tell ya, it’s been quite the roller-coaster ride!
One scene in particular, has been keeping me awake at night with its relentless demands. I’m talking about the grand finale of our intimate conversation system – the infamous ‘Talk to Me’ interaction. You know, the one where you, the dashing Genie, coax sexy responses from your loyal witch, Miss Luna Lovegood, depending on how naughty you choose to be. Well, this time, we have decided to spice things up, breaking the boring formula and add some visuals and reactions to it!
If you recall correctly, the last time we dropped some tantalizing teasers, we gave you a glimpse of Luna posing provocatively, splayed on the desk with legs and feet held up high in the air. Quite the image, isn’t it?
However, as always, behind every mesmerizing facade, there lies a sweaty, grubby artist, toiling away ceaselessly in his dark lair, struggling to translate those fleeting visions into tangible form.
I won’t bore you with tedious details about selecting suitable colours, tweaking minute details, or trying to get the feet right until my eyes bleed tears of blood (I already did that before! Although if you’re genuinely curious, feel free to drop a comment below, and I might indulge you later).
Fortunately, after countless failed attempts and plenty of cursing under my breath (maybe not so quietly sometimes), I think I finally cracked the foot-drawing code! Well, sort of. It’s not perfect, but hey, nobody said it has to be.
Of course, the previously showed images in the last dev-dump post are merely a rough draft, just a tiny fraction of the bigger picture. There’s still plenty of polishing left to do before it reaches its full potential. But rest assured, my dedicated team and I are pouring our hearts and souls into this project, ensuring it lives up to the lofty standards you’ve come to expect from us. This scene is the last big part of the update that we need to finish. Currently I’m working on the line art.
Line art is basically the skeleton of your drawing – it establishes the basic shapes, forms, and lines that define each element’s silhouette, volume, and proportion. Think of it as tracing the essential outline of the object you want to render, except with lines instead of pencil strokes.
This phase is arguably one of the most critical parts of the process since it determines whether the final product will look cohesive, balanced, and pleasing to the eye. A solid foundation makes it much easier to refine and polish later on.
For this specific project, I’m using *Paintool SAI 2* vector-based ‘Pen Tool,’ which allows me to draw precise, smooth curves and straight lines with various weight and colour settings. Using vectors instead of pixels has two significant advantages: first, they scale infinitely without losing quality, meaning you can zoom in or out as close as you want, and it will still appear crisp and sharp. Secondly, you can easily manipulate and adjust elements later without causing any distortions or artifacts.
In this case, I start by defining the main silhouettes (such as Luna’s body or the desk) using thick, heavy lines with darker colours, making sure they intersect correctly where necessary. Then I move onto secondary elements like hands, hair, clothes, etc., using thinner, lighter lines with brighter hues. Finally, I refine everything even further by tweaking angles, curves, and points, experimenting with line weights, line widths, line caps, line joins, and various other parameters until I achieve the desired effect. On top of the usual typical line art work, and because the scenes are supposed to be dynamically rendered in the game engine, I also must slice and split layers accordingly to fit within the engine’s scope for posing purposes. Once the line art is done, I will move onto shading, but more on that later.
And finally, before I wrap things up for today, I’d like to address one burning question that’s probably been nagging at the back of your mind like an annoying mosquito: “When can I finally play it?!”
Well, sadly, I can’t reveal our exact timeline publicly (gotta maintain some mystery, don’t I?) But I promise you this – we’re working hard as humanly possible to finish this monster ASAP so that you can feast your hungry eyes on all the steamy, sexy delights Luna and company have prepared for you!
Until next time, take care, stay tuned, and don’t forget – your support means everything to us! Thanks for sticking by us this far; here’s to many more exciting adventures together ahead!
Devblog #12 – Inspecting all the features
Sup y’all, Johnny here with another devblog.
Today, I’d like to discuss some upcoming content integrations into the game, including those already added and those currently in progress. Firstly, we bid farewell to the Luna “inspect body” Chibi images, replacing them with a fully CG scene. This scene will feature various poses and an additional secondary CG as a bonus. Currently, I’m working on posing this scene, which involves a total of 5 events, demanding my full attention but promising a rewarding outcome.
Another addition is the “masturbate for me” favour, where Genie tests Luna’s knowledge by evaluating her acquired knowledge. Players can even grade her performance. Furthermore, the Hermione “Cumslut” public request rework has been implemented. I’m delighted with the outcome, as it overcomes previous limitations, such as missed return events and restricted Tier 5 exclusivity. The revamped version ensures all events are accessible, with three events on Tier 5 and four events on Tier 6. Both tiers now include unique intros based on the favour’s initiation timing, and the evening return events have been significantly improved and expanded.
Additionally, I’ve introduced new nicknames for Luna in the upcoming content and added missing nickname chats for Hermione.
Regarding personal updates, I rediscovered my passion for gaming during the Christmas break and have continued playing on weekends. I’ve revisited the Mass Effect series, only completing half of the second game earlier. I must say, it’s been challenging to put it down. Each game offers something new and engaging. I enjoyed the planetary driving mechanics in the first game, while the second game captivated me with its compelling characters, intriguing storyline, and well-crafted quests. Currently, I’m playing through Mass Effect 3, but haven’t fully formed an opinion yet. However, I find the gunplay in this instalment to be the most enjoyable among the three games.
Devblog #11 – Bringing CG Scenes to Life in WTS
Hey there, Patrons and WTS fans! It’s LoafyLemon here, your friendly neighbourhood adult-game dev. Today, I’m going to give you a sneak peek into the process of implementing CG scenes (hand-drawn smut) in Witch Trainer Silver.
The process starts with sourcing the perfect CG images. We’re quite picky about this *cough* as are most of our users *cough*, as the quality and style need to match the overall aesthetic of the game as closely as possible, which I must emphasise, it’s not easy! Once we’ve conceptualised and drawn the scenes, it’s time to prepare them for integration. This involves splitting layers, resizing, cropping, and optimising the images to ensure they load smoothly within the game.
Next up, we need to decide where and when these CG scenes will appear in the scene they were planned for. It’s all about finding the right balance between storytelling and visual pleasure. We want to make sure that these scenes enhance the (s)experience without disrupting the flow of the game.
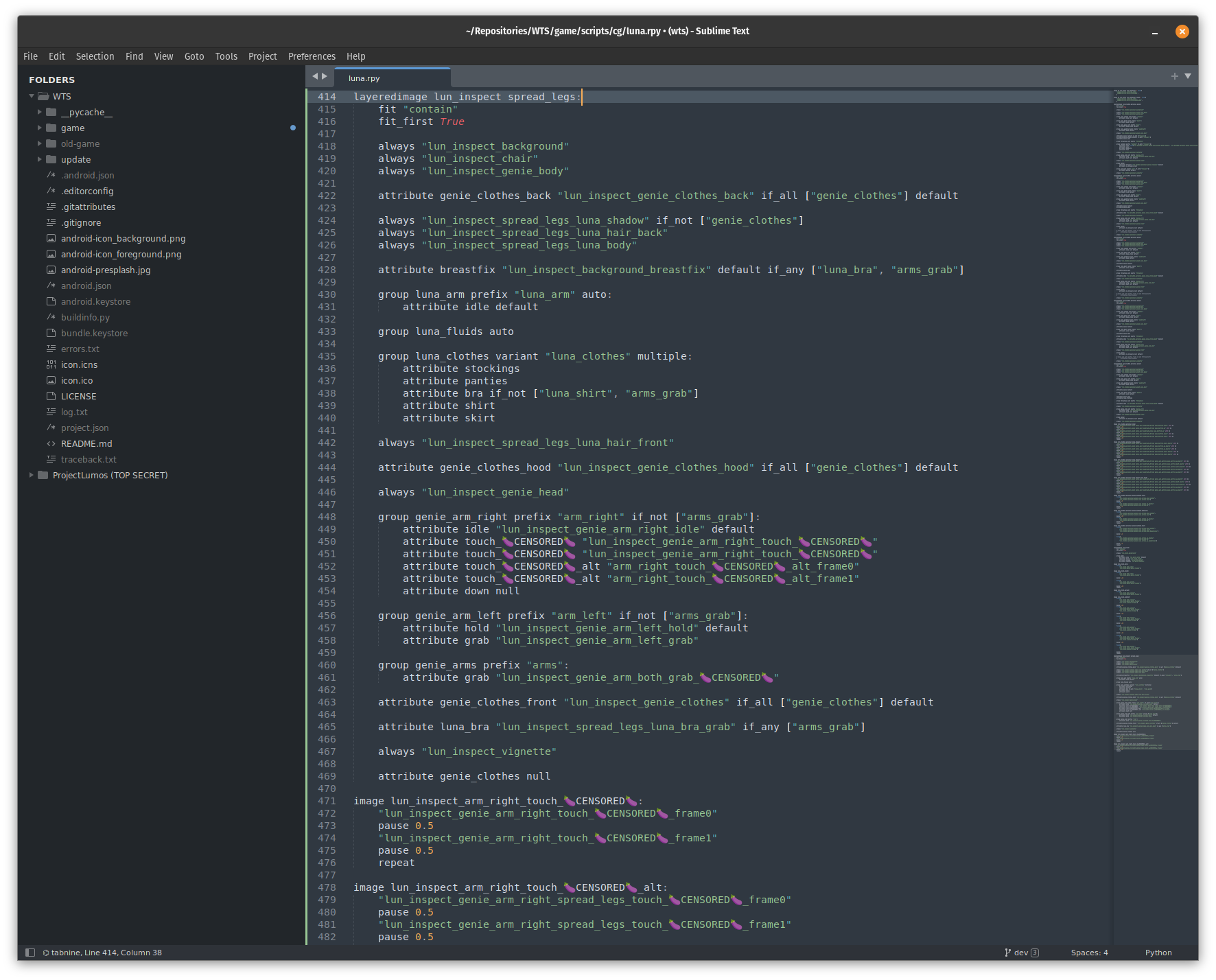
Once we’ve figured out the placement, it’s time for the programming part. I use SublimeText as my code editor of choice because it’s blazing fast, versatile, and has all the features I need. To integrate the CG scenes, I write scripts that trigger the scenes at specific points in the story. These scripts also handle the transition between regular gameplay and the CG scenes, ensuring a (usually) seamless experience for you lads and gals.
Of course, I wouldn’t be myself if I didn’t dive a little bit deeper into the technical side. Historically, I used my own python implementation for CG scenes, which turned out to be less than ideal because I was going against the current, fighting with the engine quirks, instead of following its workflow. Ren’py’s layeredimage feature plays a crucial role in this new process. For those unfamiliar, layeredimage is a built-in Ren’py feature that allows us to create complex and dynamic scenes by layering multiple images on top of each other. This is particularly useful for CG scenes, where we often need to combine backgrounds, characters, and various other elements to create a cohesive and visually appealing image, while maintaining the ability to switch parts of the image dynamically.

Promptly after the image definitions are implemented, it’s time to pose the scenes and see how things fit together. This is a time consuming process and has a huge impact on the overall quality of the scene, involving posing facial expressions, adding visual effects, and setting up animation timers. At times we also draw additional bits and bobs as we go through the implementation to fully flesh out the scene.
After the programming is done, we move on to testing. This is where we make sure everything works as intended and that the scenes are triggered correctly. It’s also a chance to fine-tune the timing and presentation of the CG scenes to ensure maximum impact.
Finally, once everything is working as it should, and we’re happy with the final piece, we upload everything to our git repository.
By the way, we really appreciate your support and feedback, as it helps us continue to improve and expand the game.
That’s a quick overview of how we implement CG scenes in WTS. I personally hope you enjoyed this behind-the-scenes look, and we can’t wait to share more updates with you in the future.
Stay naughty,
LoafyLemon.